职场四种植物人
职场四种植物人:拖延、抱怨、推诿、攀比

十秒钟法则
150篇2010年最给力的社会化媒体相关博文(转载)
##社会化媒体
1.
微博的未来12.
1.
SNS背后的科学 (2) 割裂的Web和割裂的Twitter11.
1.
Mark Zuckerberg—Facebook帝国大业的建筑师9.
Facebook Open Graph对企业来说意味着什么?
##社会化媒体营销
1.
企业社会化媒体营销七宗罪10.
##病毒营销
1.
##社会化媒体内容策略
##社会化策略/社会化媒体优化
1.
##微博营销
1.
##博客营销
1.
##社会化媒体资源分享
1.
【书单】25本关于社会化媒体(social media)的书籍
##社会化媒体营销案例研究
1.
##社会化媒体评估
1.
##社会化电子商务/社会化购物
1.
5大社会化购物(social shopping)类型回顾4.
##社会化客户关系(Social CRM)
1.
##社会化网络产品设计
2.
google vs.yahoo:谁的社会化媒体策略更胜一筹?3.
竞争的社会化设计4.
AMY JO KIM专访:游戏机制对于互动设计的借鉴力10.
##社交游戏
1.
##移动互联网/移动应用
1.
社会化应用观察:移动社会化游戏应用将超过Facebook2.
##移动购物/移动营销
1.
2010年移动营销五个趋势:你的便携电子设备将如何改变?2.
##移动用户体验
1.
5大移动网页设计之最佳实践源文地址:http://www.socialbeta.cn/articles/150-posts-about-social-media.html
黄金分割比
古希腊数学家在进行线段分割时,发现一条具有美的价值的规律,它就是黄金分割定律。它是将一段直线分成长短两段,使小段与大段之比等于大段与全段之比,比值为1:1.618。这种比例自古希腊至19世纪一直被认为最佳比例。它被欧洲中世纪的建筑师和画家以及古典派雕塑家 广泛应用于其创作中,认为是最合适的比例分割,在造型上具有审美价值
金分割最早见于古希腊和古埃及。黄金分割又称黄金率、中外比,即把一根线段分为长短不等的a、b两段,使其中长线段的比(即a+b)等于短线段b对长线段a的比,列式即为a:(a+b)=b:a,其比值为0.6180339……这种比例在造型上比较悦目,因此,0.618又被称为黄金分割率。黄金分割长方形的本身是由一个正方形和一个黄金分割的长方形组成,你可以将这两个基本形状进行无限的分割。由于它自身的比例能对人的视觉产生适度的刺激,他的长短比例正好符合人的视觉习惯,因此,使人感到悦目。黄金分割被广泛地应用于建筑、设计、绘画等各方面。在摄影技术的发展过程中,曾不同程度地借鉴并融汇了其他艺术门类的精华,黄金分割也因此成为摄影构图中最神圣的观念。应用在摄影上最简单的方法就是按照黄金分割率0.618排列出数列2、3、5、8、13、21……并由此可得出2:3、3:5、5:8、8:13、13:21等无数组数的比,这些数的比值均为0.618的近似值,这些比值主要适用于:画面长宽比的确定(如135相机的底片幅面24mmX36mm就是由黄金比得来的)、地平线位置的选择、光影色调的分配、画面空间的分割以及画面视觉中心的确立。摄影构图通常运用的三分法(又称井字形分割法)就是黄金分割的演变,把上方形画面的长、宽各分成三等分,整个画面承井字形分割,井字形分割的交叉点便是画面主体(视觉中心)的最佳位置,是最容易诱导人们视觉兴趣的视觉美点。 摄影构图的许多基本规律是在黄金分割基础上演变而来的。但值得提醒的是,每幅照片无需也不可能完全按照黄金分割去构图。千篇一律会使人感到单调和乏味。关于黄金分割,重要的是掌握它的规律后加以灵活运用。
a+b=760
a:b=1:1.618
b=a*1.618
a=290
b=470
爷爷奶奶
N年以前,爷爷遇上了奶奶,然后,他们相爱了,再然后……就有了我的姑姑、伯伯、我爸。
我有四位姑姑、四位伯伯,我爸爸最小,是老幺,而我是老幺的老幺。
大姑姑和大姑父有二个崽二个女;
二姑姑和二姑父有一个崽二个女;
三姑姑和三姑父有二个崽;
四姑姑和四姑父有二个崽;
大伯父和大伯母有四个崽,
二伯父和二伯母有二个崽和二个女;
三伯父和三伯母有二个崽;
四伯伯小时候脚受过伤,年青时没讨到老婆,到了天命之年找了个伴,晚来福!
我爸和妈有我哥俩。
如此算来,爷爷奶奶共有九个子女,二十三个孙子孙女;另外还有重孙若干、媳妇若干、孙媳妇若干……
哇噻!我爷爷奶奶真强悍!
陈年往事
晚上整理闲置下来的DELL本本时,看到里面有二年前写的blog备份,那个时候用PJBlog来发布log,找到了里面的数据库文件,找到一段自己写的文字:
“记得刚刚走上社会时,也经历了一些难过的日子!那时候一个人住在郊区的民房里面,北京的冬天,晚上零下十多度,暖气不暖,往往一觉醒来,发现脚是冰凉冰凉的,一个晚上也没暖和过!晚上下班回来晚了,外面的自来水管就不能放出水了,水龙头挂着一根长冰棍!没有独自的卫生间,上厕所还要跑到外面去,乌漆麻黑的,洗澡要跑到公共澡堂。没有电视机,没有电脑,只好拿着个手机听收音机,总希望有人发个短信给我,或者电话都可以。工作换了一个又一个,慢慢的开始习惯这种生活。有时候下班后,骑着自行车回家,天色已经很晚,返回自己所在的村子,转弯的路口,被风刮起的沙土,垃圾,在泛黄的路灯下扬起很高,发出沙哑的响声!路边摊上的包子笼冒着白气,还有新疆的烤羊肉串,像是烧着的汽油。那些时候,我往往在想,这些日子总会过去的!都会变成我记忆里的日子!人生总归是要有一个一个过程的! ”
几年后再看这段文字,回忆到当年,感觉很重!
岁月在涨,人在不断成熟!隐忍则坚强!
岁月在涨,人在不断成熟!隐忍则坚强!
10个奇幻的HTML5和Javascript效果(转载)
Alright, HTML5 has been released for quite a while now, and its
capabilities never cease to amaze me. Here, I have got 10 more HTML and
Javascript demonstrations that show you what they can do. Back to few
years ago, implementation of these kind of animations are simply
impossible and only can be done with Flash, but now, look at them,
impressive animations and effects!
I have done a few posts before this, just in case you’ve missed the
previous display of the awesomeness of HTML5 and Javascript, here is the
lists, make sure you check them out:
*13 Amazing Examples of HTML5 and CSS3
*8 Simply Amazing HTML5 Canvas and Javascript Animations
*10 Awesome HTML5, CSS and Javascript DemonstrationsPersonally, I like Blob, keylight and noise field a lot, what do you think?

Hypotrochoid with dynamically changing color and diameter. Use the
keyboard to change shapes mid-stream, or move the mouse to create a new
shape.

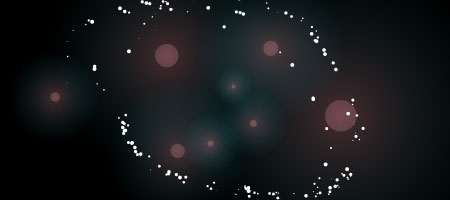
Particle trails via Perlin noise. Move mouse to change particle motion. Click to randomize parameters.

A playhead travels between keys which resonate in different sounds depending on where they are placed.

Pulsing 3d wires with color cycling and camera tweening, in 1k of JavaScript.

Another experiment inspired by nature - simple drawing tool with flowers as brushes using bezier curves.
*Blob

A soft blob that can be thrown around the screen so that it
bounces against the browser window. The blob can also be split (double
click) into many blobs, the smaller blobs will merge into a single
bigger blob if they collide.

You are getting sleepy, very sleepy…. A resolution independent
rotating spiral – simple, but visually compelling. Click to start, stop,
and reverse the rotation.

Magnetic points are used to control a flow of particles. If there
are many particles orbiting a magnet, it will radiate color and increase
in size.

Colorful particles follow and rotate around the mouse position to generate an organic trail which then fades out slowly.

An interactive force-directed graph layout.
原文:
用JavaScript获取选中的文字
function getSelectText() {
| return document.selection && document.selection.createRange().text | window.getSelection && window.getSelection() | document.getSelection && document.getSelection() | ’’; |
}
支持IE6、Firefox和Chrome
原文:
参考:
参考:
Use JavaScript and jQuery to Get User Selected Text, and then Do Something (Useful?) With It
神奇的JavaScript语法(不断更新中)
- && 与
alert( false && “test” ); //false弹出来了
alert( true && “test” ); //test弹出来了
-
或
| alert( false | “test” ); //test弹出来了 |
| alert( true | “test” ); //true弹出来了 |


