TextMate installing a New Theme
下载Theme 放至 ~/Library/Application%20Support/TextMate/Themes目录,重启TextMate!以下推荐几款Theme! http://www.monokai.nl/blog/wp-content/asdev/Monokai.tmTheme**
http://www.monokai.nl/blog/wp-content/asdev/Monokai.tmTheme**
#
#_krTheme
By
Kenneth Reitz Download from GitHub**
Download from GitHub**
#
#2morrow Night
By
Chris Kempson Download from GitHub**
Download from GitHub**
2morrow Night - BlueBy
Chris Kempson Download from GitHub**
Download from GitHub**
#
#2morrow Night - Eighties
By
Chris Kempson Download from GitHub**
Download from GitHub**
#
#Birds of Paradise
 Download from JoeBergantine.com**
Download from JoeBergantine.com**
#
#Black Pearl (Based on Ruby Blue)
#
#BlackLight
by
Dennis Spring (click to enlarge)Download**
(click to enlarge)Download**
#
Clouds Midnightby
Fred LeBlancA dark version of the light and airy Clouds theme with soothing colors on a nice charcoal background. Built for HTML, CSS, JavaScript and PHP. Learn More & Download**
Learn More & Download**
#
#
#Cobalt by Jacob Rus.
Based loosely on Slate. Available in the TextMate SVN repository. **
**
#
#
#Cool Glow
by
mkdynamicA refreshing, easy theme with cool tones. Very good for working with code for long periods! Download (
Download (
Blog post)Check out my new theme, “Made of Code”**
#
#Creeper
by
download)**
#
#
Erebus by
Andrew FrickeErebus is a warm theme with an autumn’ish feel. Mainly tested for use with PHP, HTML, and CSS, but should work fine with most languages.I was working on a pack to fit the seasons, but haven’t come up with anything other than this theme that I’m happy with. Maybe in the future :]
(click to view larger image)Download**
#
#Erebus Light by
Erebus Light is an edit of Erebus, which is a warm theme with an autumn’ish feel. Mainly tested for use with PHP, HTML, and CSS, but should work fine with most languages.
(click to view larger image)Download**
#
#
#Fluidvision
by
Glitter Bomb (In The Army Now)by
Aaron SmithColors are samples from army camo colors. (
(
download)**
#
#
#IR_Black
Based off of the Succulent and Brilliance Dull themes Download (
Download (
Blog Post)**
#
#IR_White
Based off of the IR_Black theme Download (
Download (
Blog Post)**
#
#Juicy by Edward Tsech
 Download**
Download**
#
#Made of Code
by
Blog Post)**
#
#Merbivore & Merbivore Soft
by
MigMerbivore Merbivore Soft
Merbivore Soft Download Merbivore.tmThemeDownload Merbivore Soft.tmThemeDownload a zip of bothIf git is your thing, I’ve got a git repository of other theme’s I’ve created or customized:Github tm_themes repo**
Download Merbivore.tmThemeDownload Merbivore Soft.tmThemeDownload a zip of bothIf git is your thing, I’ve got a git repository of other theme’s I’ve created or customized:Github tm_themes repo**
#
#Midnight
For those who code in the dark. Download**
Download**
#
#minimal Theme
by
minimal designOptimized for HTML, CSS, PHP and Javascript - should be ok in most other languages too. Download**
Download**
#
#
#monoindustrial by Rob Rix
(rbrtrx in ##textmate) Download(the authors host
Download(the authors host
http://solace.homeip.net is down so I’m stepping in - must keep distributing most awesome theme ever!)**
#
#Monokai color theme
(
http://www.monokai.nl)It’s warm, colorful and pleasing to the eyes. Download**
Download**
#
#Monokai Dark by
Monokai Dark is a quickly tweaked version of Monokai, changed to a darker background with a few color changes and tweaks for CSS.
(click to view larger image)Download**
#
#Notebook
by
Fred LeBlancA handcrafted, whimsical and free-flowing look. Built for HTML, CSS, JavaScript and PHP (but works with many others). Learn More & Download**
Learn More & Download**
#
#
#
#Resesif
by
Soner Eker Download from GitHub**
Download from GitHub**
#
#Ruby Blue
Modeled after the code sections of
Blog)**
#
#RubyRobot Theme
by
RubyRobotEasy on the eye and optimized for working with Ruby on Rails projects. Blog post
Blog post
Download**
#
#Sidewalk Chalk
by
Adam TuckerDark theme with bright, but not painfully high-contrast colors. Subject to changes on
Subject to changes on
GitHub**
#
#Slate by Wilson Miner
 http://media.wilsonminer.com/share/textmate/slate/Slate.tmtheme**
http://media.wilsonminer.com/share/textmate/slate/Slate.tmtheme**
#
#
#Soylent Green
 Blog PostDownload:
Blog PostDownload:
#
#Spectacular PlasticCandyWrap (Spectacular Remix)
by
download)**
#
#Starlight
by
Chris PoirierStarlight is a simple, low contrast theme, primarily for Ruby and similar languages. It attempts to provide basic syntax highlighting without introducing a lot of visual noise. Download**
Download**
#
#
#Succulent Theme (Loosely based on Sunburst)
(by Jamie van Dyke
http://www.jamievandyke.com) http://www.jamievandyke.com/assets/other/Succulent.tmTheme.zip**
http://www.jamievandyke.com/assets/other/Succulent.tmTheme.zip**
#
#
 Download (
Download (
WebSite)**
#
#Swyphs Theme
by
Arlo JAn easy on the eyes theme for Actionscript 3. Works best with good music. Download**
Download**
#
#
#Texari by
This theme is useful for work on Textpattern, XHTML, CSS and Javascript..Because it is cloned from the Twilight Theme, it can be used in multi lang docs quite well…. Download**
Download**
#
#Text Ex Machina
by
#
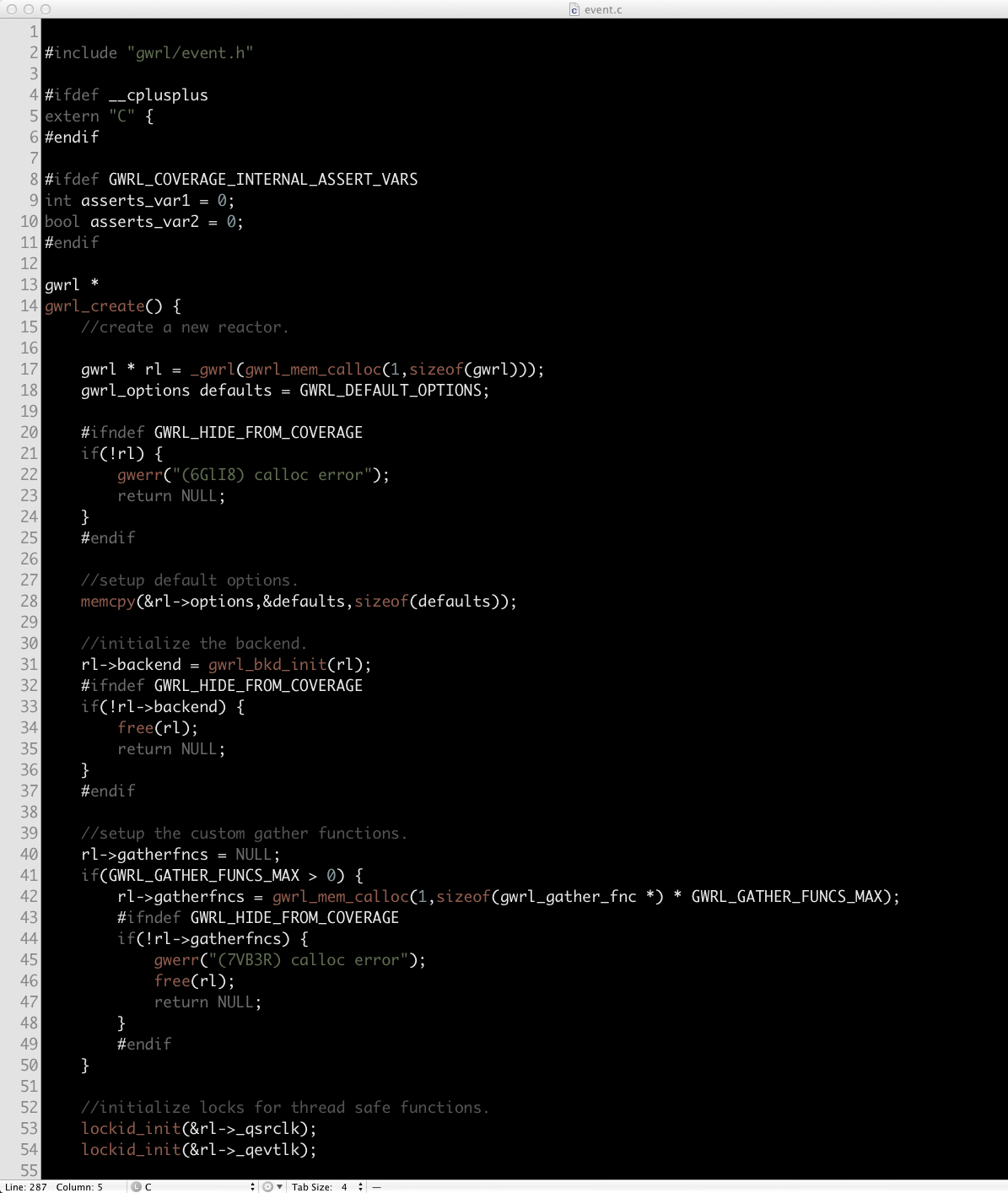
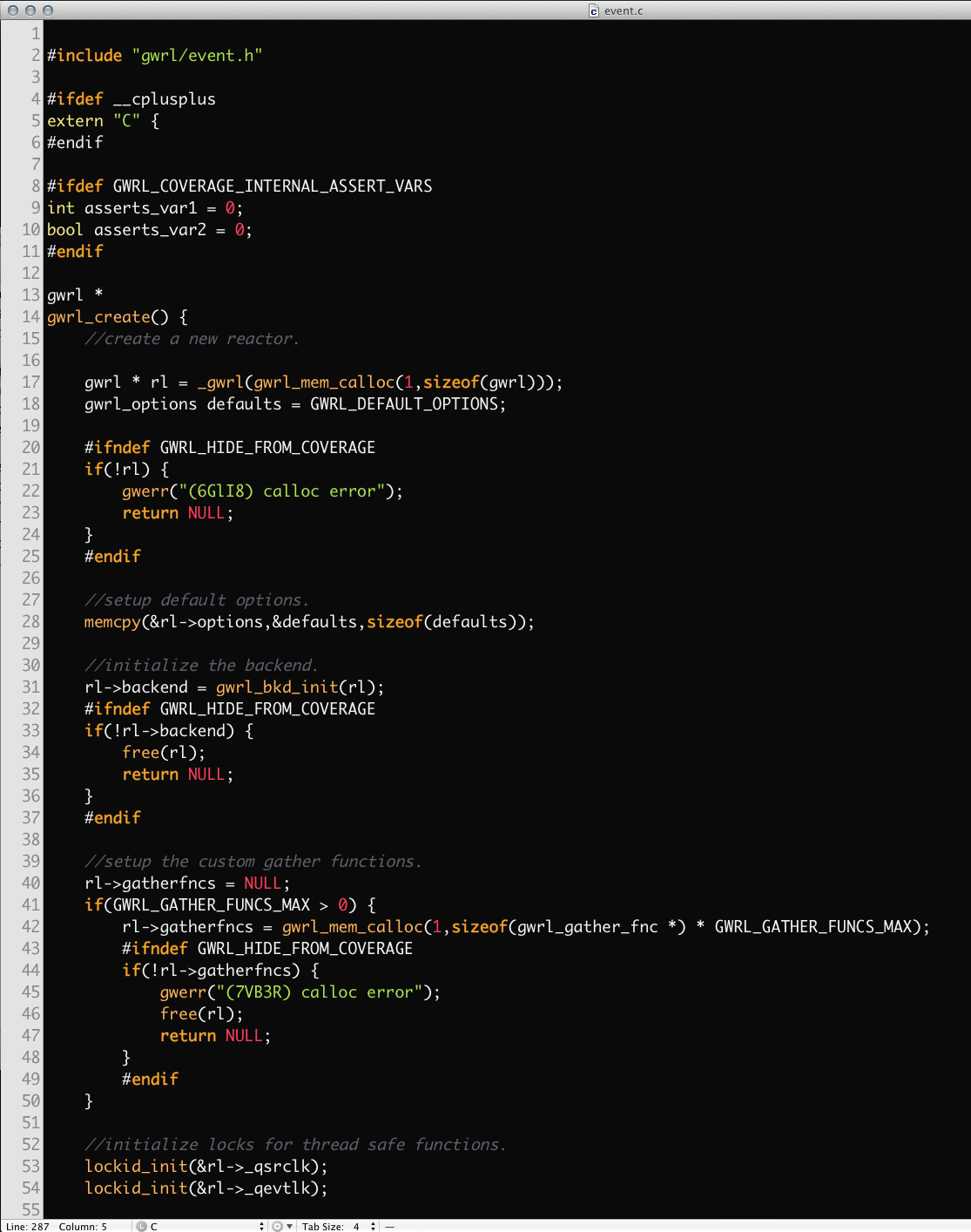
#Media Upstream Themes
 Font Used : AndaleMono 14 ptDownload from GitHub
Font Used : AndaleMono 14 ptDownload from GitHub
Android™ 1.5 android.R.drawable Icon Resources(转载)
This is a list of resources in Android 1.5’s android.R.drawable that might be useful as icons in your Android applications. You can use them like this:int icon = android.R.drawable.arrow_down_float;You can of course copy these into your own res/drawable/ directory, but it’s nice to have a reference of icons you can use directly. There are other accessible drawables inandroid.R.drawable, but they are more complicated (they’re
NinePatch drawables).I recommend reading
this thread on the Android Developers mailing list for an interesting discussion on directly using these drawables versus copying them into your project and/or designing your own icons.Useful references:*Dev Guide for 2D Graphics
Reference for android.graphics.drawable.DrawableUpdate: Google finally put together a list similar to this one. In many ways it supersedes this list; you should definitely check it out.Android Design Guidelines - Icon AppendixNote that these PNG images use transparency and often an alpha channel — they’ll look a bit different depending on your background color. I’ve used a default of “Android Green”, but if you have Javascript enabled, you can change that to the background color they’ll use in your app.
arrow_down_float
arrow_up_float
btn_star_big_off
btn_star_big_on
button_onoff_indicator_off
button_onoff_indicator_on
checkbox_off_background
checkbox_on_background
ic_btn_speak_now
ic_delete
ic_dialog_alert
ic_dialog_dialer
ic_dialog_email
ic_dialog_info
ic_dialog_map
ic_input_add
ic_input_delete
ic_input_get
ic_lock_idle_alarm
ic_lock_idle_charging
ic_lock_idle_lock
ic_lock_idle_low_battery
ic_lock_lock
ic_lock_power_off
ic_lock_silent_mode
ic_lock_silent_mode_off
ic_media_ff
ic_media_next
ic_media_pause
ic_media_play
ic_media_previous
ic_media_rew
ic_menu_add
ic_menu_agenda
ic_menu_always_landscape_portrait
ic_menu_call
ic_menu_camera
ic_menu_close_clear_cancel
ic_menu_compass
ic_menu_crop
ic_menu_day
ic_menu_delete
ic_menu_directions
ic_menu_edit
ic_menu_gallery
ic_menu_help
ic_menu_info_details
ic_menu_manage
ic_menu_mapmode
ic_menu_month
ic_menu_more
ic_menu_my_calendar
ic_menu_mylocation
ic_menu_myplaces
ic_menu_preferences
ic_menu_recent_history
ic_menu_report_image
ic_menu_revert
ic_menu_rotate
ic_menu_save
ic_menu_search
ic_menu_send
ic_menu_set_as
ic_menu_share
ic_menu_slideshow
ic_menu_sort_alphabetically
ic_menu_sort_by_size
ic_menu_today
ic_menu_upload
Android icon files(转载)
作者:
网址:
Android为了简化设计并且兼容更多的手机屏幕,系统依照尺寸和分辨率对屏幕进行了区分:
三种尺寸:大、中、小。
三种密度:高(hdpi)、中(mdpi)、低(ldpi)。各种密度下图标大小类型低密度屏幕(ldpi)中密度屏幕(mdpi)高密度屏幕(hdpi)启动器36 x 3648 x 4872 x 72菜单36 x 3648 x 4872 x 72状态栏24 x 2432 x 3248 x 48标签24 x 2432 x 3248 x 48对话24 x 2432 x 3248 x 48列表视图24 x 2432 x 3248 x 48各种密度的区分屏幕宽度 (Pixels)高度 (Pixels)尺寸 (inches)大小密度QVGA2403202.6 - 3.0SmallLowWQVGA2404003.2 - 3.5NormalLowFWQVGA2404323.5 - 3.8NormalLowHVGA3204803.0 - 3.5NormalMediumWVGA4808003.3 - 4.0NormalHighFWVGA4808543.5 - 4.0NormalHighWVGA4808004.8 - 5.5LargeMediumFWVGA4808545.0 - 5.8LargeMedium*
MySQL安装指南(转载)
安装MySQLsudo apt-get install mysql-server这个应该很简单了,而且我觉得大家在安装方面也没什么太大问题,所以也就不多说了,下面我们来讲讲配置。配置MySQL注意,在Ubuntu下MySQL缺省是只允许本地访问的,如果你要其他机器也能够访问的话,那么需要改变/etc/mysql/my.cnf配置文件了!下面我们一步步地来:默认的MySQL安装之后根用户是没有密码的,所以首先用根用户进入:$mysql -u root在这里之所以用-u root是因为我现在是一般用户(firehare),如果不加-u root的话,mysql会以为是firehare在登录。注意,我在这里没有进入根用户模式,因为没必要。一般来说,对mysql中的数据库进行操作,根本没必要进入根用户模式,只有在设置时才有这种可能。进入mysql之后,最要紧的就是要设置Mysql中的root用户密码了,否则,Mysql服务无安全可言了。mysql> GRANT ALL PRIVILEGES ON . TO root@localhost IDENTIFIED BY “123456”;注意,我这儿用的是123456做为root用户的密码,但是该密码是不安全的,请大家最好使用大小写字母与数字混合的密码,且不少于8位。这样的话,就设置好了MySQL中的root用户密码了,然后就用root用户建立你所需要的数据库。我这里就以xoops为例:mysql>CREATE DATABASE xoops;mysql>GRANT ALL PRIVILEGES ON xoops.* TO xoops_root@localhost IDENTIFIED BY “654321”;这样就建立了一个xoops_roots的用户,它对数据库xoops有着全部权限。以后就用xoops_root来对xoops数据库进行管理,而无需要再用root用户了,而该用户的权限也只被限定在xoops数据库中。如果你想进行远程访问或控制,那么你要做两件事:其一:mysql>GRANT ALL PRIVILEGES ON xoops.* TO xoops_root@”%” IDENTIFIED BY “654321”;允许xoops_root用户可以从任意机器上登入MySQL。其二:$sudo gedit /etc/mysql/my.cnf老的版本中>skip-networking => # skip-networking新的版本中>bind-address=127.0.0.1 => bind-address= 你机器的IP这样就可以允许其他机器访问MySQL了。原文地址:
Android ADT插件的安装和升级(转载)
安装和升级的步骤:
1.
通过eclipse
在线安装和升级
方法一:
打开
eclipes,选择
Help->check for update,搜索完后,会显示可以升级的
ADT,选中需要升级的
ADT,点击
Next,再次点击
Next确认,选择同意并点击
Finish,等待更新完毕。(有可能会不成功,但是不知道为什么会失败)
方法二:
1).
打开eclipes
,选择Help->Install New Software…->
选择work with:
后的Add…
2).
在Name
选项输入
Android Plugin
,在Location
输入
http://dl-ss.google.com/android/eclipse/,点击OK
,然后在下面勾选Name
中的选项即可。(未试过)
2. 离线安装和升级
Android ADT-0.9.9.zip
官方下载地址:http://dl.google.com/android/ADT-0.9.9.zip
1).
打开eclipse
,选择Help->Install New Software…->
选择work with:
后的Add…
2).
在Local
选项输入Android Plugin
,在Archive
中找到ADT0.9.9
的压缩包,点击OK
,然后在下面勾选Name
中的选项即可。
测试安装是否成功:
1). 安装完
ADT插件后,关闭
eclipse,然后重启。
2). 打开
File->New,看有无出现
Android Project选项,若没有,再点击
Other…选项,看看
General选项下是否有
Android选项,有,则安装成功,无,则安装失败。
查看已安装的
ADT版本:
打开eclipse
,选择Help->About Eclipse
,点击Installation Details->Installed Software
。原文地址:
http://www.51testing.com/?uid-115892-action-viewspace-itemid-222884
Android selector问题
layout代码片断如下:<RelativeLayout
android:layout_width=”fill_parent” android:layout_height=”wrap_content”
android:background=”@drawable/list_item_background”>
</RelativeLayout>
selector代码如下:<?xml version=”1.0” encoding=”utf-8”?>
写到这个时候我以为那个RelativeLayout在ontouch的时候就会出现我想要的交互,但是木有!当我在对应的JAVA类中给那个RelativeLayout注册了setOnClickListener事件后交互就有了。不知道GOOGLE为什么这样设计,不过仔细想想也有道理,如果没有相应的事件,为什么要交互呢!
Android判断网络状态
上代码:ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
if (connectivityManager.getNetworkInfo(ConnectivityManager.TYPE_WIFI).getState() == NetworkInfo.State.CONNECTED) {
Toast.makeText(Healthier.this, “WIFI已经连接”, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(Healthier.this, “WIFI未连接”, Toast.LENGTH_SHORT).show();
}
if (connectivityManager.getNetworkInfo(ConnectivityManager.TYPE_MOBILE).getState() == NetworkInfo.State.CONNECTED) {
Toast.makeText(Healthier.this, “GPRS已经连接”, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(Healthier.this, “GPRS未连接”, Toast.LENGTH_SHORT).show();
}
Android WIFI
Android WIFI网卡有一些状态,由一系列的整形常量来表示:
常量名
常量值
网卡状态 WIFI_STATE_DISABLED
1
WIFI网卡不可用 WIFI_STATE_DISABLING
0
WIFI正在关闭 WIFI_STATE_ENABLED
3
WIFI网卡可用 WIFI_STATE_ENABLING
2
WIFI网卡正在打开 WIFI_STATE_UNKNOWN
4
未知网卡状态
在应用程序中操作WIFI网卡一定的权限,主要操作权限有四个:
改变WIFI网卡的状态
对WIFI网卡进行操作需要通过WifiManager对象来进行,获取该对象的方法如下:
WifiManager wifiManger=(WifiManger)Context.getSystemService(Service.WIFI-SERVICE);
wifiManager.setWifiEnabled(true); //打开WIFI网卡
wifiManager.setWifiEnabled(false); //关闭WIFI网卡
wifiManager.getWifiState();//获取网卡当前的状态
Android尺寸单位
Android支持下列所有单位:px(像素):屏幕上的点。in(英寸):长度单位。mm(毫米):长度单位。pt(磅):1/72英寸。dp(与密度无关的像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp=1px。dip:与dp相同。sp(与刻度无关的像素):与dp类似,但是可以根据用户的字体大小 首选项进行绽放。为了使用界面能够在现在和将来的显示器类型上正常显示,一般建议始终使用sp作为文字大小的单位,将dip/dp作为其它元素的单位 。另外也可以考虑使用矢量图,而不是位图。
node.js开篇
[http://nodejs.org/#d
ownload](http://nodejs.org/#download)
解压后执行命令
./configure
make
make install
如果有ERROR尝试sudo例子: Hello World! mkdir democd demovim example.jsvar http = require(‘http’);http.createServer(function (req, res) { res.writeHead(200, {‘Content-Type’: ‘text/plain’}); res.end(‘Hello World\n’);}).listen(1337, “127.0.0.1”);console.log(‘Server running at http://127.0.0.1:1337/’); node example.jsServer running at http://127.0.0.1:1337/参考:http://www.douban.com/group/topic/9551477/https://github.com/joyent/node/wiki/Installation




 (
(


 (
(
