有故事的网页设计——Flash网站奇妙之旅
当浏览网页时,总有那么一类网站华丽而富有趣味性。在浏览信息的同时,足够让我们眼前一亮。它们
在充分融入动画、视频、游戏、甚至是与众不同的交互操作而使网站效果令人惊奇,这些基于flash设计的网站,让网页从平面变身立体,从静态变得有故事有
情节。 如果将fash技术用于个人作品集制作或者企业推广时,网页设计便成为了一种有故事有情节的艺术,它们是那样富有活力而创意独特。
下面让我们随着这些利用flash技术制作的网站,来一场奇妙的网络旅行吧~~
一、新奇的loading页
利用Flash技术制作的网站由于需要载入大量的美术和音乐素材而使loading时间变得很长,而此时,与众不同的设计可以使这个载入时间变
得有趣,当用户等待时间中所有的操作变成网站体验的一部分,这便让我们的访问之旅有了一个很酷的开始。下面这些网站,便是拥有了一个很酷的loading
页,让我在茫茫的网站设计海洋中记住了他们。
1.
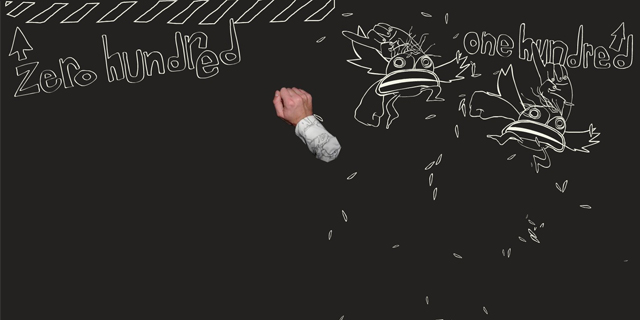
这是荷兰一个设计师的作品集网站。不得不说loading页那两只欠扁掉毛还不停叨叨的鸭子看上去实在是太贱了,直接导致你想要用手把他们揍一
顿,这个过程中loading的时间确实在不知不觉中就过去了。 另外一个亮点是
网页中鼠标移动的过程很有趣,很多流畅的flash交互融入其中,让你很快感觉到设计师是一个多么可爱的人。
2.
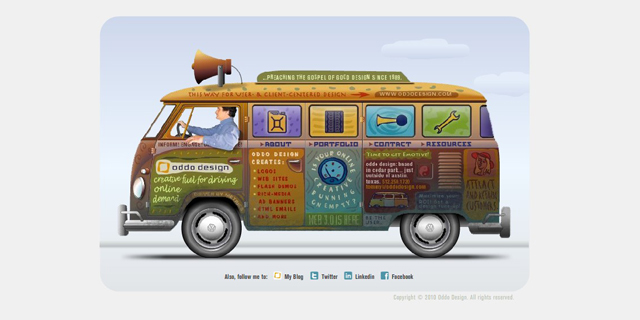
Oddo design是一个网页设计团队自己的网站,loading绘制了一辆公交车从起稿到完成的过程,很有趣。网站的设计从以行驶中的大巴车为世界观的小世界开始,每个用户浏览的细节风格都很统一很整体。
3.
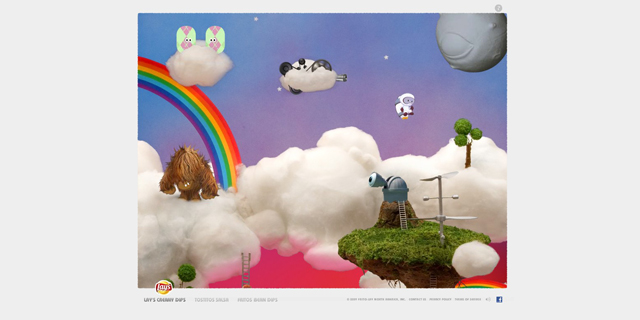
乐事食品的推广网站。从屏幕边远远跑来相互拥抱的的数字小人,组成了特别有爱的loading画面。但这个网站的设计亮点,不仅体现在
loading页上,之后的入场动画像是好莱坞动画大片片头一样炫丽。再后来,进入网站像是一个游戏世界一样,从土壤下的生物世界、池塘里、火上小岛、云
上世界到宇宙空间,每一部分都像是游戏的一个关卡,将乐事薯片的系列动画广告串联起来,娓娓道来。
4.
说到网站设计中好玩的loading页,我首先想到的就是这个可口可乐幸福工厂系列广告的推广网站。尽管这个网站已经发布了一段时间,但是这丝
毫不影响它页面体验的有趣性。这个loading页加入了用户互动的游戏概念,你需要将空瓶放在可乐机下方位置上以便能灌装尽量多的可乐,在
loading的从1%到100%的过程中,灌装完成越多的可乐越好。当然,进入网站后的画面故事也非常有趣,延续了它幸福工厂的系列视频广告的感觉,建
造出了一个美好而庞大的可乐制作车间,整个浏览像观赏一部动画大制作片子一样。
二、特殊交互方式带来的奇妙体验
有这样一类网站,它们融入了更多元的交互方式,使用户在浏览的过程中获得不一样的快感,让网站的体验变得更加有趣,用户的参与度也更高。
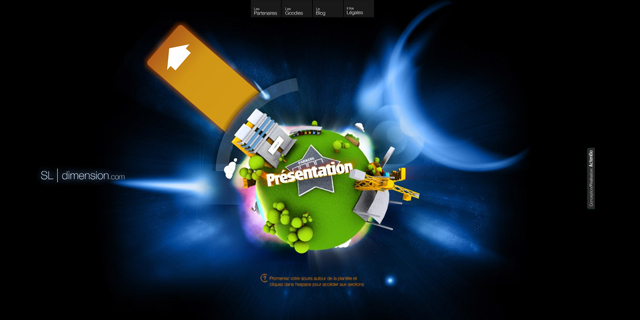
1.
http://laplanete.sldimension.com/
设计师的个人网站。一进入网站就可以感觉到设计师是个很有童心的家伙,网站启动页是需要用户制造爆炸的小操作,进入页面之后,制造的爆炸炸出了一个很可爱的的泥塑小星球,而用户在进行关于星球浏览的操作感觉非常爽。
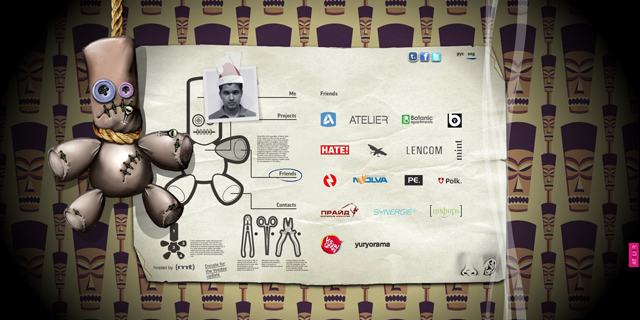
2.
http://www.maxshaman.com/#/friends/
这是一个有意思的个人网站,看上去设计师是相当豪放的人,不但不在乎陌生人用插小人的方式诅咒自己,反而还喜欢浏览者用这种方式表达对他的关
注,于是,设计师在网页上放了个破布头小人,可以让浏览者用针头随意虐待,同时还能看到设计师对此作出的痛苦反应。有点暴力,但还是蛮有趣的。
3.
http://www.bartleboglehegarty.com/#
一个设计团队的网站,尽管首页同样运用了立体地球转动的动画小操作,但是当响应点击后,地球的出现和消失转场过程还是非常有新意的。
4.
http://www.matthiasdittrich.com/
这是一个运用了三维空间互动概念的网站,点击后页面转场的三维效果过的很好,带给人很流畅轻盈的科技感。这种三维感觉的应用,带给了人们不一样的专场感受,将网站从非常具有平面感束缚中挣脱出来。
5.
这是早前就看过的一个非常有意思的交互式网站,由鼠标的位置决定了线型笔触运动的方向。通过笔触的生长,讲述了一个流动的画面故事。整个网站呈现很迷人的水墨效果,中间由墨水滴落产生的动画也做得非常与众不同。一直都觉得这算是非常经典的flash动画网站。
6.
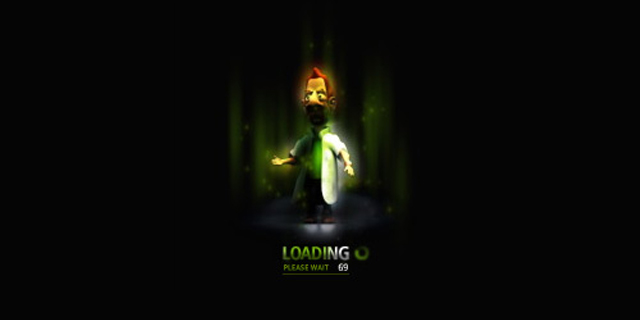
同样是一个设计师的个人网站,除了loading页面中小人旋转效果很酷外,网页上设计师关于自己的介绍有个好玩的交互。整个网站设计让我想起某个动画中关于科学怪人的故事。
三、融入动画元素,制造有趣的网站风格
这些网站或拥有独特的世界观,或拥有个性十足的设计风格,在充分融入了动画、游戏等元素之后,让整个网站变成了一个不一样的小世界。
1.
设计师的个人站点网站,将自己的成长经历、个人作品等全面的信息都囊括在了网站之中。很强的手绘风格,整体看起来像一本内容丰富的随身速写本。首页的点击设计显得非常独特。利用很炫的动画效果让鼠标点击后的响应看上去像是科幻动画片转场一样。
2.
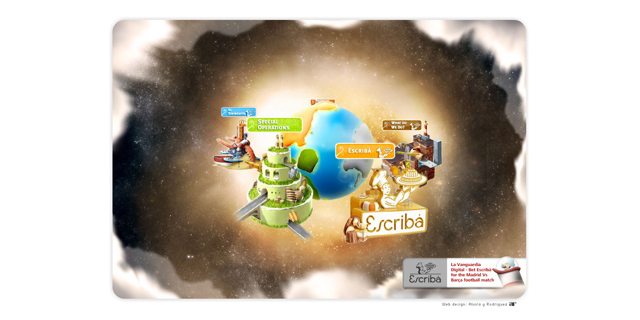
http://www.escriba.es/base_en.html
这是一个可爱的站点,整个网站设计看上去像一个蛋糕工厂,清新而童话般效果,不同风味的蛋糕变换出了不同的蛋糕工厂,特殊的世界观下,仿佛置身于一个美食世界。
3.
http://www.xixinobanho.org.br/
今天介绍的网站中,这是个人最喜欢的一个网站,暖暖的小清新,点开之后心情一下子就敞亮起来。载入画面很赞,各个网页的切换动画做的很用心很有创意。相信设计师一定是个温暖的人,有孩子般纯净的微笑。
4.
http://www.happyingreenville.com/
尽管网站的画面很随意,像是很简单的手绘草图,却在页面的切换间连成了好玩的故事,每个点击的选择都有对应不同的镜头转换。将一个网站当作一个故事来整体制作,完整,饱满。
5.
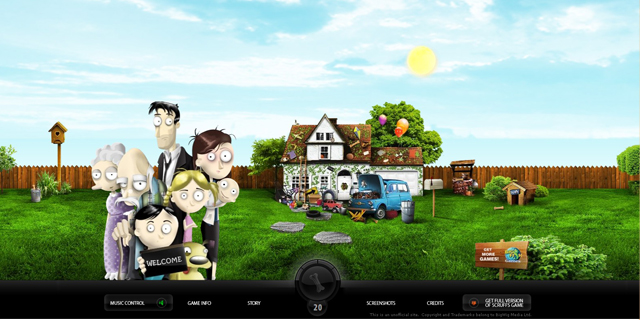
http://scruffs-game.com/index.html
解密游戏游戏《史卡夫一家》的官网,和很多国外游戏或电影大片的推广网站一样,制作精良且非常注重用户体验的趣味性。画面很精致,操作和页面的切换都很流畅,让人感觉很舒服。
6.
看上去像一个饮料广告的推广网站。网站页面的载入做的像MTV开场,而后来点击每个选项后的响应都有趣,风格很简约,但设计绝不简单。
7.
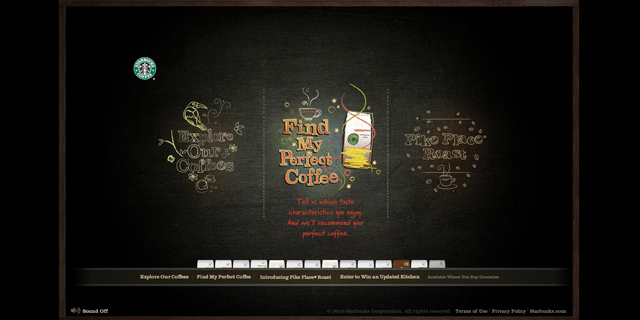
http://www.starbuckscoffeeathome.com/
这是星巴克的一个推广网站,和星巴克店面的设计风格很想,亮点在于当鼠标落在中间插画的位置会有神奇的效果出现,华丽丽的漂亮。
8.
一个有点重口味的关于食物的网站,这样的插画风格让我想起保罗·德里森搞怪的动画短片,loading页一出现就看着那个被面条捆绑的小人怎样被一点点勒得快死掉。尽管有点血腥加恶心,但是这并不妨碍它绝对是一个非主流的好网站。
9.
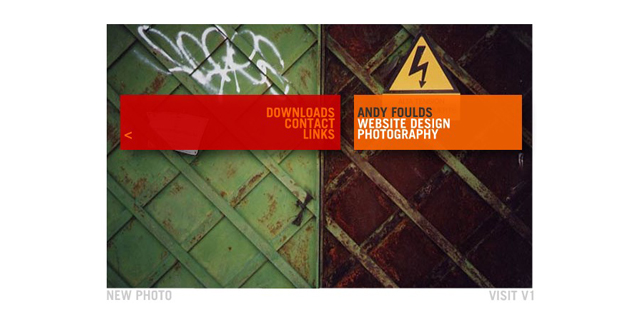
http://www.andyfoulds.co.uk/flash_design.html
这是一个设计很干净的个人作品网站,折纸效果的动画让页面切换变得很有意思。在整个网站的访问过程中,我一直有种在阅读一本就画册或者是就照片集的感觉。
10.
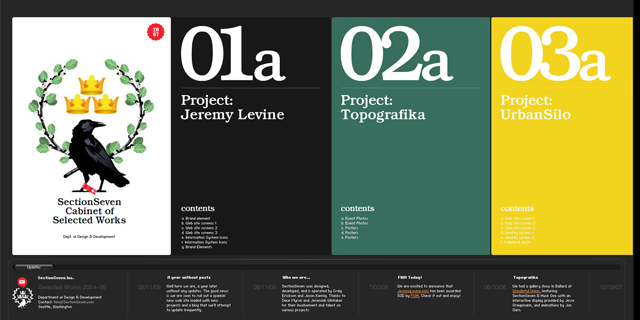
http://www.sectionseven.com/index2.html
好了,今天最后分享的一个网站同样也是个人作品集站点,它的亮点在于把作品集制作成册的概念贯穿始末,设计师将自己的作品分类制作成册,点击之后会有很酷的翻页效果,仿佛真的在翻阅一本作品册一般。
*(
本文出自Tencent CDC Blog
基于Web标准开发的好处
基于Web标准的设计要同时使用CSS和结构化HTML。二者相互依存,很难将其带来的优势分割开来。我们只有用HTML结构化地描述文档的结构,同时用CSS展现文档的样式,才会从Web标准中真正受益。
通过Web标准构建的页面,只要为其应用不同的CSS,HTML页面的布局样式可以被随心所欲地修改。CSS正是一种用来展现设计的方法,我们只需将其与原始的HTML文档结构关联起来即可。虽然CSS依赖于HTML结构并建立于其上,但却能够相对独立地为其提供丰富的表现样式。
但非常重要的一点是,HTML文档必须有一个良好的组织且合法的结构。一个非法的HTML文档可能会在浏览器中呈现出的样式是不可预料的,且可能会导致很多本可以避免的麻烦。若CSS布局出了问题,那么首先要检查的就是HTML文档的合法性。
更小的文件、更快的下载速度:
将样式相关的标记从HTML中移到CSS文件之后,通常文件的大小 也会降低。很有可能出现的情况就是,一张混杂着内容和表现的30K大小 的HTML文档,完全可以用一个10K和HTML加上一个10K的CSS文件代替。
除了可以降低文件大小之外,CSS文档还能够压缩、被浏览器缓存。多个页面可以同时使用一个CSS文档,减少重复下载。这样用户访问时只要下载一个CSS文档,其它页面所需CSS文件可以直接从浏览器缓存中获得。
无论对服务器还是对最终用户来讲,这种文件大小的降低有非常显著的效果。当站点流量非常大时,这些省下来的字节将极大地降低你的带宽需求。
增强对移动设备的支持:
实际上,一个正确、合理组织的页面甚至并不需要CSS来辅助呈现。在某些场景中:桌面显示器与PDA手持设备为其展现效果是不能采用同一呈现方式的。即使没有了CSS的修饰,原始的文档内容 也十分易读:超链接仍然可以点击,表单元素也可以正常使用…(参见每一次的CSS裸奔节)
但CSS仍为多种显示设备提供了支持–你可以单独为不同的显示设备指定不同的、专有的CSS样式。
不过目前除了屏幕之外,很少有人使用其他类型的显示设备。
更好的可访问性:
正确、合理地组织的HTML本身就具有良好的可访问性。如果用有效的标记编写页面,那么该页面的90%内容都将符合W3C的“内容可访问性指导建议(content-accessibility guidelines)”。
精确的控制:
作为一门专注于文档表现样式的语言,CSS提供了很多极为丰富的、全新的功能,而这些功能是HTML所无法企及的。例如对行间距的精确控制(line-height属性)、对元素之间的距离的精确控制(margin和padding属性)和指定元素在页面中的绝对/相对位置(absolute和relative)等。
你可以使用CSS进行定位,抛开老土的表格布局,让你随心所欲地将元素置于页面中的任何位置上。你可以通过CSS background属性对元素的背景加以精确的控制,而不是只能选择某种颜色或是某个单一、重复的背景图片…
ssh上传下载文件
上传:
scp /path/file user@host:/pathorfile
下载:
scp user@host:/path/file localpathorfile
查看目录或文件:
ssh user@host command ls “/path/*.tgz”
MySQL命令 收藏
测试环境:mysql 5.0.45
【注:可以在mysql中通过mysql> SELECT VERSION();来查看
数据库版本】
一、连接MY
SQL。
格式: mysql -h主机地址 -u用户名 -p用户密码
1、连接到本机上的MYSQL。
首先打开DOS窗口,然后进入目录mysql\bin,
再键入命令mysql -u root -p,回车后提示你输密码.
注意用户名前可以有空格也可以没有空格,
但是密码前必须没有空格,否则让你重新输入密码.
如果刚安装好MYSQL,超级用户root是没有密码的,
故直接回车即可进入到MYSQL中了,MYSQL的提示符是: mysql>
2、连接到远程主机上的MYSQL。假设远程主机的IP为:
110.110.110.110,用户名为root,
密码为abcd123。则键入以下命令:
mysql -h110.110.110.110 -u root -p 123;(注:u与root之间可以不用加空格,其它也一样)
3、退出MYSQL命令: exit (回车)二、修改密码。
格式:mysqladmin -u用户名 -p旧密码 password 新密码
1、给root加个密码ab12。
首先在DOS下进入目录mysql\bin,然后键入以下命令
mysqladmin -u root -password ab12
注:因为开始时root没有密码,所以-
p旧密码一项就可以省略了。
2、再将root的密码改为djg345。
mysqladmin -u root -p ab12 password djg345三、增加新用户。
(注意:和上面不同,下面的因为是MYSQL环境中的命令,
所以后面都带一个分号作为命令结束符)
格式:grant select on
数据库.* to 用户名@登录主机 identified by “密码”
1、增加一个用户
test1密码为abc,
让他可以在任何主机上登录,并对所有数据库有查询、插入、修改、
删除的权限。首先用root用户连入MYSQL,
然后键入以下命令:
grant select,insert,update,delete on . to [email=test1@”%]test1@”%[/
email]” Identified by “abc”;
但增加的用户是十分危险的,你想如某个人知道test1的密码,
那么他就可以在internet上的任何一台电脑上登录你的my
sql数据库并对你的数据可以为所欲为了,
解决办法见2。
2、增加一个用户test2密码为abc,
让他只可以在localhost上登录,
并可以对数据库mydb进行查询、插入、修改、删除的操作(
localhost指本地主机,
即MYSQL数据库所在的那台主机),
这样用户即使用知道test2的密码,
他也无法从internet上直接访问数据库,
只能通过MYSQL主机上的web页来访问了。
grant select,insert,update,delete on mydb.* to [email=test2@localhost]test2@
localhost[/email] identified by “abc”;
如果你不想test2有密码,可以再打一个命令将密码消掉。
grant select,insert,update,delete on mydb.* to [email=test2@localhost]test2@
localhost[/email] identified by “”;下篇我是MYSQL中有关数据库方面的操作。注意:
你必须首先登录到MYSQL中,
以下操作都是在MYSQL的提示符下进行的,
而且每个命令以分号结束。
一、操作技巧
1、如果你打命令时,回车后发现忘记加分号,
你无须重打一遍命令,只要打个分号回车就可以了。
也就是说你可以把一个完整的命令分成几行来打,
完后用分号作结束标志就OK。
2、你可以使用光标上下键调出以前的命令。二、显示命令
1、显示当前数据库
服务器中的数据库列表:
mysql> SHOW DATABASES;
注意:mysql库里面有MYSQL的
系统信息,
我们改密码和新增用户,实际上就是用这个库进行操作。
2、显示数据库中的数据表:
mysql> USE 库名;
mysql> SHOW TABLES;
3、显示数据表的结构:
mysql> DESCRIBE 表名;
4、建立数据库:
mysql> CREATE DATABASE 库名;
5、建立数据表:
mysql> USE 库名;
mysql> CREATE TABLE 表名 (字段名 VARCHAR(20), 字段名 CHAR(1));
6、删除数据库:
mysql> DROP DATABASE 库名;
7、删除数据表:
mysql> DROP TABLE 表名;
8、将表中记录清空:
mysql> DELETE FROM 表名;
9、显示表中的记录:
mysql> SELECT * FROM 表名;
10、往表中插入记录:
mysql> INSERT INTO 表名 VALUES (”hyq”,”M”);
11、更新表中数据:
mysql-> UPDATE 表名 SET 字段名1=’a’,字段名2=’b’ WHERE 字段名3=’c’;
12、用文本方式将数据装入数据表中:
mysql> LOAD DATA LOCAL INFILE “D:/mysql.txt” INTO TABLE 表名;
13、导入.sql文件命令:
mysql> USE 数据库名;
mysql> SOURCE d:/mysql.sql;
14、命令行修改root密码:
mysql> UPDATE mysql.user SET password=PASSWORD(’新密码’) WHERE User=’root’;
mysql> FLUSH PRIVILEGES;
15、显示use的数据库名:
mysql> SELECT DATABASE();
16、显示当前的user:
mysql> SELECT USER();三、一个建库和建表以及插入数据的实例
drop database if exists school; //如果存在SCHOOL则删除
create database school; //建立库SCHOOL
use school; //打开库SCHOOL
create table teacher //建立表TEACHER
(
id int(3) auto_increment not null primary key,
name char(10) not null,
address varchar(50) default ‘深圳’,
year date
); //建表结束
//以下为插入字段
insert into teacher values(”,’allen’,’大连一中’,’1976-
10-10′);
insert into teacher values(”,’jack’,’大连二中’,’1975-
12-23′);
如果你在mysql提示符键入上面的命令也可以,但不方便调试。
(1)你可以将以上命令原样写入一个文本文件中,
假设为school.sql,然后复制到c:\下,
并在DOS状态进入目录[url=file://\
mysql\bin]\mysql\bin[/url],
然后键入以下命令:
mysql -uroot -p密码 < c:\school.sql
如果成功,空出一行无任何显示;如有错误,会有提示。(
以上命令已经调试,你只要将//的注释去掉即可使用)。
(2)或者进入命令行后使用 mysql> source c:\school.sql; 也可以将school.sql文件导入数据库中。四、将文本数据转到数据库中
1、文本数据应符合的格式:字段数据之间用tab键隔开,
null值用[url=file://\n]\n[/
url]来代替.例:
3 rose 大连二中 1976-10-10
4 mike 大连一中 1975-12-23
假设你把这两组数据存为school.txt文件,
放在c盘根目录下。
2、数据传入命令 load data local infile “c:\school.txt” into table 表名;
注意:你最好将文件复制到[url=file://\
mysql\bin]\mysql\bin[/url]
目录下,并且要先用use命令打表所在的库。五、备份数据库:(命令在DOS的[url=file://\
mysql\bin]\mysql\bin[/url]
目录下执行)
1.导出整个数据库
导出文件默认是存在mysql\bin目录下
mysqldump -u 用户名 -p 数据库名 > 导出的文件名
mysqldump -u user_name -p123456 database_name > outfile_name.sql
2.导出一个表
mysqldump -u 用户名 -p 数据库名 表名> 导出的文件名
mysqldump -u user_name -p database_name table_name > outfile_name.sql
3.导出一个数据库结构
mysqldump -u user_name -p -d –add-drop-table database_name > outfile_name.sql
-d 没有数据 –add-drop-table 在每个create
语句之前增加一个drop table
4.带语言参数导出
mysqldump -uroot -p –default-character-set=latin1 –set-charset=gbk –skip-opt database_name > outfile_name.sql
在ruby中格式化日期时间
time.strftime( string ) => string
%a - The abbreviated weekday name (``Sun’’)
%A - The full weekday name (``Sunday’’)
%b - The abbreviated month name (``Jan’’)
%B - The full month name (``January’’)
%c - The preferred local date and time representation
%d - Day of the month (01..31)
%H - Hour of the day, 24-hour clock (00..23)
%I - Hour of the day, 12-hour clock (01..12)
%j - Day of the year (001..366)
%m - Month of the year (01..12)
%M - Minute of the hour (00..59)
%p - Meridian indicator (AM'' orPM’’)
%S - Second of the minute (00..60)
%U - Week number of the current year,starting with the first Sunday as the firstday of the first week (00..53)
%W - Week number of the current year,starting with the first Monday as the firstday of the first week (00..53)
%w - Day of the week (Sunday is 0, 0..6)
%x - Preferred representation for the date alone, no time
%X - Preferred representation for the time alone, no date
%y - Year without a century (00..99)
%Y - Year with century
%Z - Time zone name
%% - Literal ``%’’ character
*t = Time.now
*t.strftime(
“Printed on %m/%d/%Y”) #=> ”Printed on 04/09/2003”
*t.strftime(
“at %I:%M%p”) #=> ”at 08:56AM”